実は初めてだったHTMLとCSS
HTMLとCSSの使い方が分かったのでメモメモ。
「あと、HTMLがほんの少し。」
就活の面接でITスキルを聞かれるとそう答えていた私。ちなみに今の私のITスキルは「システムアドミニストレータ初級です。windows全般と、microsoft word,excel,ppt、adobe photoshop,illustratorあたりが使えます」ぐらい。それと、HTMLがほんの少し。そう思ってた。
やけどこないだ友達に「えっ、イチからHTML書いたことないの?!」って言われて。どうもタグ使ってブログでフォント弄るぐらいって、HTML使ったうちに入らんらしい。
マ ズ イ 経 歴 詐 称
とはいえかいしゃいんになるころには使えるようになってるハズやから許してもらおうかと。それどころか来月には私、

http://twitter.com/blanc_et_noir/statuses/817014099
こんな状況みたいやし(まるで人事w)。
id:blanc_et_noir さん follow ありがとー。がんばる超がんばる。そんなで HTMLとCSSの一番最初の部分について。
そもそも HTML とは「HyperText Markup Language」の略で、webページを記述するために文章にタグをつけて意味付けしてく言葉。
かたや CSS とは「Cascading Style Sheets」の略で、cascading とは「滝」という意味らしい。そこから「情報伝達」って意味とか「小滝のように落ちる[落とす]」という動詞の意味があるらしい。そーいや、昔 cascade っていう歌手いた気がする。
そんなで CSS とは「滝が上から下へと流れ落ちるように引き継がれていくスタイルのシート」と解釈してよい気がする。
で、webページを作るときには、cssで定義した方が便利らしい。なぜかというと html だとひとつずつ定義をしていかなきゃだけど、css だと一括で指定出来て楽ちんだから。例えばブログのデザインとかって瞬間で変えることが出来るのは CSS 様のおかげ。
つまり、webページは何で構成されているかというと「文字」と「画像」なわけで、それをいかに並べるかを決めるのが CSS ですよーってことです。
例えば私が作ろうとしているのは「ついったーのパクリサイト」なのですが、日頃見慣れたついったーはコレ。

で、これは HTML で書かれた要素を CSS でおっしゃれーに並べてます。CSSなしで表示させたのがこれ。



わー失せるー、見る気失せるー。そんなで CSS 超だいじ。
とはいえまずは html から、ここで秀丸エディタ起動っ。
これが骨組み。html の中に頭と体がある、それだけなん。
head には文書自身に関する情報(タイトル、関連ページなど)を記述して、body に文書の本文を書く。そんなで何か書いてみる。
ちなみに<p>は段落を、<br>は改行を意味するタグ。本当は半角の<>でくくるんやけど、ここで書くとタグとして読み込まれて表示されない><
自己紹介
<p>
私は亀本さやかといいます。<br>
お茶の水女子大学の4年生です。<br>
将来の夢はコンピューターおばあちゃんになることです。<br>
すきな食べ物はチーズケーキとたらこスパです。<br>
最近はいかそうめんもすきです。<br>
</p>
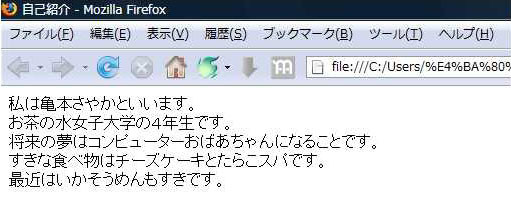
さて、このファイルを 拡張子 html でデスクトップあたりに保存、アイコンをダブルクリックしてみると

キター━━━━(゜∀゜)━━━━!!
ブラウザで開かれ、ちゃんと左上の Firefox マークの横にページのタイトルも出てる。しゅごい。
そんなで次は CSS のお勉強。
CSS の主流な使い方は、別ファイルに記述して外部読み込みにすること。というのも大規模サイトを構築するときに変更が楽ちんだかららしい。
というわけで今作ったしょっぱめの html ファイルに CSSファイル をリンクさせてみます。
1、 html ファイルの
2、リンク先のCSSファイルを新しく作り、そこに記述
なるほど、これだけなんか!というわけでやってみる。
自己紹介
・・・以下略
これで htmlファイルから CSSファイルへのリンクが完了。そしてリンク先の CSSファイルを作成するためにまた秀丸エディタを起動、新規作成。まずは文章の色を変えることにしてみる。
p{
color: #ff6600;
}
これで「pって段落は #ff6600 番の色で表示させてね」ってことを指定したことになるですよ。RGBのカラーチャートを参照するとスキな色を指定し放題。ちなみに色は6ケタの13進法で決められてるらしい、ふんふん。このファイル、拡張子を.css にして保存。
そしてもう一度さっきの htmlファイルを開いて、ちゃんと出来てるか確認。

できたー、わーい!
この日は他にいろんなタグを学んで、あといろんなサイトのソースを読んで、画像のうp方法もなんとなく分かった。それと Web Developerってツールをインストールした。
ちょっと前進した気がする。